티스토리 코드블럭 커스터마이징, 폰트 변경방법
2021. 2. 24. 15:27ㆍdev
1. 코드블럭을 커스터마이징하는 HTML 코드
원하는 코드블럭 테마 highlightjs.org/에서 가져오고, 아래 코드를 HTML의 <head></head> 사이에 붙여넣는다.
(폰트 커스터마이징, 스크롤 생성, 라인넘버 기능 포함)
<!-- 색상 등의 css파일 -->
<link
rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.2/styles/atom-one-light.min.css"
/>
<!-- 하이라이트 적용 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.2/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
<!-- 코드블럭 폰트 종류&크기 변경 -->
<link
href="https://fonts.googleapis.com/css?family=Source Code Pro"
rel="stylesheet"
/>
<style>
code {
padding: 0.25rem;
border-radius: 5px;
font-family: 'Source Code Pro' !important;
font-size: 13.5px !important;
}
pre > code {
margin: 1rem auto;
white-space: pre;
max-width: 1000px;
/* 코드블럭 스크롤 생성 */
overflow: auto !important;
}
</style>
<!-- 라인 넘버 설정 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>
hljs.initLineNumbersOnLoad();
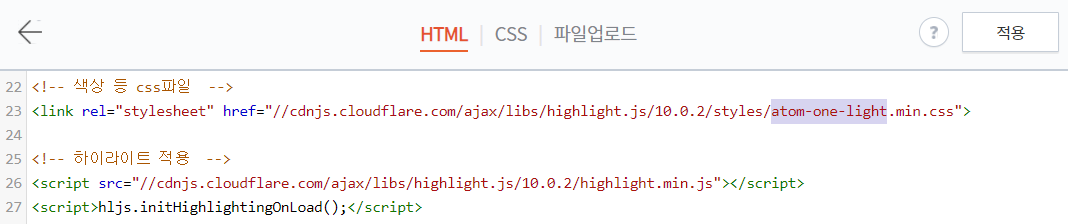
</script>테마 변경시에는 아래 표시된 부분에 해당 테마명을 붙여넣으면된다
이때, 대문자는 소문자로, 띄어쓰기는 '-'를 반드시 넣어줘야한다

2. 코드블럭을 커스터마이징하는 CSS코드
기존에는 모든 테이블에 영향을 받아서 UI상에서 표형태로 나타나게 된다.
따라서 아래 코드처럼 자식인 테이블이라 지정하고, 그 경우에만 속성을 사용하도록 바꿔준다.
.entry-content > table {
width:100%;
margin-bottom: 22px;
border: 1px solid #e6e6e6;
border-collapse: collapse;
text-align: center;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
}
.entry-content > table thead th {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
}
.entry-content > table tbody td {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}다음은 라인넘버 꾸미기
라인넘버에 색상을 지정해주지 않으면 아마 검정색으로 보일텐데,
코드와 헷갈릴 수 있기때문에 그레이 색상으로 바꿔주었다.
그리고 들여쓰기 필수!!! text-indent: 1rem; 이부분이 들여쓰기 속성을 말한다.
/* for block of numbers */
.hljs-ln-numbers {
text-align: center;
color: #ccc;
vertical-align: top;
padding-right: 5px;
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
text-indent: 1rem;
}2. 본문 글꼴 변경
블로그 제목, 본문 내용 글꼴은 '눈누'(noonnu.cc/)라는 사이트에서 가져왔다
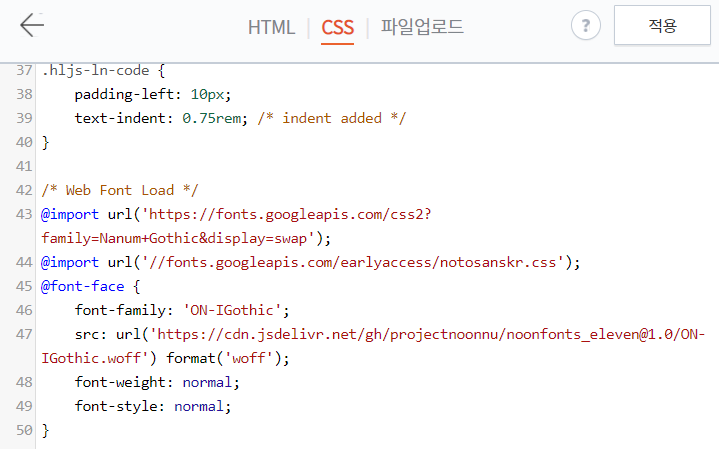
아래 코드를 CSS에 붙여넣는다.
@font-face {
font-family: 'ON-IGothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_eleven@1.0/ON-IGothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}
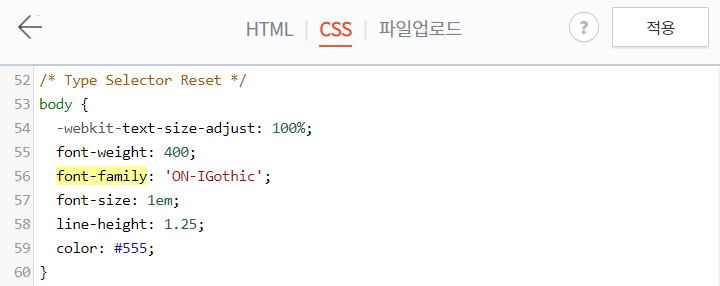
그다음, font-family를 검색해서 수정하고싶은 폰트로 모두 변경하면 모든 글꼴이 바뀐다

'dev' 카테고리의 다른 글
| Web 기본 지식 (0) | 2021.04.15 |
|---|---|
| Python 공백없이 입력받아 list만들기: strip(), rstrip(), lstrip() 사용법 (0) | 2021.04.09 |
| Local 프로젝트 GitHub에 올릴때 명령어 정리 (0) | 2021.01.23 |
| [Spring] MyBatis 연동 및 설정방법 (0) | 2021.01.21 |
| [Spring] 스프링 MVC모델 예제 - Controller와 View연결 (0) | 2021.01.20 |